cara membuat tulisan animasi download
cara membuat tulisan animasi download
 |
Kali ini saya akan sharing tentang cara membuat tulisan animasi download, cara pembauatannya ini nanti kita akan menggunakan aplikasi adobe hotoshop karena jika kita masih pemula aplikasi adobe photoshop sangat cocok kita gunakan, jika anda sudah sering menggunkaan aplikasi adobe photoshop tersebut mungkin nantinya akan terasa mudah, namun jika anda belum mengenal sama sekali aplikasi tersebut maka lumayan sulit namun tetap asyik jika anda memang ingin bisa melakukan cara membuat tulisan animasi download. adapun manfaatnya tutorial ini nantinya adalah jika anda sering memasang menu download maka agar lebih profesional maka silahkan anda gunakan animasi ini dan supaya link mengarah ke sumbernya maka cukup mudah untuk menerapkannya.
Langkah-langkah membuat tulisan animasi download
baiklah langsung saja anda ikuti langkah-langkah berikut:
1. pertama silahkan anda buka aplikasi adobe photoshop pada komputer anda.
2. kemudian jika aplikasi adbe photoshop sudah terbuka maka buatlah sebuah kanvas baru dengan cara klik "file" pada menu tab dan pilih "new" sehingga pada pop up yang ada silahkan anda masukkan nilai-nilai ukuran yang anda inginkan misalnya width:787 pixels hight:591 pixels resolution: 150 pixels , color mode: RGB Colour dan pilih juga 8 bit, ini adalah hanya contoh dan tidak harus sesuai dengan ukuran dia atas anda bisa serasikan menurut selera anda. setelah itu klik "ok"
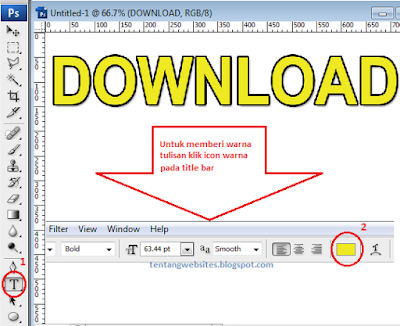
3. setelah itu buatlah tulisan "DOWNLOAD" dengan warna kuning karena warna kuning ini sangat cocok untuk membuat sebuah animasi download, untuk membuat sebuah tulisan klik "type tool" yang di lambangkan dengan huruf "T" di samping kiri jika sudah selesi silahkan ahiri dengan mengeklik "move tool" dengan di lambangkan tanda panah yang letaknya paling atas tepat di bawah tulisan "PS" untuk lebih jelasnya perhatikan ganbar berikut:
4. setelah itu silahkan anda klik pada "LAYER" dan sorot pada kata "DOWNLOAD"kemudian jika kursor sudah tepat di atas tulisan "DOWNLOAD" maka klik kanan dan pilih "blending options" untuk lebih jelasnya perhatikan pada gambar berikut:
5. pada pilihan blending options tadi berilah "stroke" atau garis pinggir dengan warna hitam dengan size "4" saja sudah cukup, begitu juga beri " drop shadow dan drop shadow ini biarlah yang default atau otomtis agar kita tidak kerepotan mengaturnya, kemudian jika sudah yakin anda melakukan dengan baik maka silahkan klik "OK"
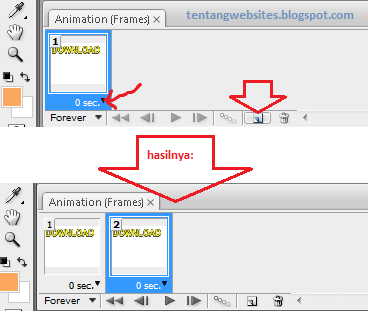
6. selanjutnya anda klik "windows" pada tab menu dan pilih "animations" sehingga akan ada sebuah jendela untuk mengolah sebuah animasi, dan pada jendela ini silahkan klik"duplikates selected frames" dan juga pilih waktu pergerakannya 0,2 saja (yang ada tans 0 sec) untuk lebih jeasnya perhatikan gambar berikut:
7. selanjutnya biarkan saja frame 2 yang terseorot seperti gmbar di atas, dan sekarang kita fokus ke tool "LAYER" pada layer kata "DOWNLOAD" silahkan hilangkan stoke dengan cara klik lambang mata jadi pastikan lambang matanya tidak ada lagi, untuk lebih jelasnya perhatikan gambr berikut:
8. untuk mencoba hasil sementara silahkan klik icon "play" pada menu animasi tersebut, jika sudah yakin bagus dan sekarang saatnya cara penyimpanan, karena penyimpanan dalam format animasi ini berbeda dengan photi-photo lainnya. walaupun kita membuat sebuah animasi namun cara menyimpannya salah ya tidak akan bergerak.
9. adapun cara menyimpan format giv atau animasi adalah silahkan klik "File" pada tab menu dan pilih "save for web & devices" ketika aada jemdela yang muncul klik lagi "save" selesai. adapun untuk melihat gambar tersebut benar-benar bergerak atau tidak silahkan anda buka dengan browser explorer caranya sorot photo kemudian klik kanan pilih open with dn pilih yang "internet explorer" selamat mencoba.
Ok demikinlah tutorial kami kali ini tentng cara membuat tulisan animasi download, semoga bermanfaat dan dapatkan juga tutorial-tutorial menarik lainnya pada post berikutnya sampai jumpa salam. tentnagwebsites.blogspot.com





0 Response to "cara membuat tulisan animasi download"
Post a Comment
Silahkan Jika Anda Ingin Berkomentar