Cara Screenshot Seluruh Halaman Web
Penasaran ya bagaimana Cara Screenshot Seluruh Halaman Web..? he dulunya saya juga gitu kok bisa seluruh halaman web (full page web) di screenshot, lalu saya tidak ambil pusing selama ada google search langsung saja ke TKP untuk menanyakan kepada Prof. Google Inc. he, dan saya ketikkan dengan kata kunci "Cara Screenshot Seluruh Halaman Web" ahirnya sudah begitu banyak ya persaingan untuk membuat artikel yang membahas bagaimana Cara mengambil/Screenshot Seluruh Halaman Web, tapi saya tetap optimis saja dengan artikelku yang saya bagikan ini tentu juga ada manfaatnya.
Dan jika artikel adalah hasil buatan sendiri tentu akan lebih menjanjikan karena berangkat dari pengalaman, bisa saja artikelku yang ini "Cara Screenshot Seluruh Halaman Web " masuk dalam page one walaupun sudah sempit tempat di halaman pertama, tapi tetap saja optimisi dan memberi nilai manfaat bagi pengunjung. Maaf sedikit SEO hehe, Baiklah langsung saja demikianlah langkah-langkah untuk mengambil/screenshot seluruh halaman blog/web dengan mudah:
Meet the Awesome Screenshot Plus for Mozilla
Awesome Screenshot Minus for Chrome
Praktik Screenshot seluruh laman web
Dan setelah anda instal maka nantinya addons Awesome Screenshot Minus ini akan tampil pada menu bar (atas pojok kanan) dan silahkan anda klik yang antinya akan tampil sebuah pilihan, untuk lebih jelasnya saya ambil contoh disini saya akan mengambil seluruh gambar halaman web saya yaitu tentangwebsites.blogspot.com pada web browser Mozilla firefox, dan setelah blog yang akan anda screenshot telah terbuka dengan sempurna maka silahkan anda klik add ons yang telah berada di pojok atas kanan anda seperti pada gambar berikut:
Kemudian silahkan anda pilih pada menu "Capture entire page" atau cara cepatnya silahkan anda tekan Ctrl + Shift + E pada keyboard komputer/laptope anda, perhatikan gambar:
Selanjutnya silahkan anda pilih " Done" yang artinya selesai
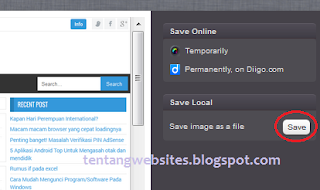
Kemudian, Silahkan klik "Save" dan silahkan anda simpan gambar pada lokasi yang anda inginkan agar mudah untuk mencarinya.
Sehingga nantinya akan tersimpan pada komputer/laptope anda dan kira-kira hasilnya nanti akan seperti pada gambar berikut:
Bagaimana..? mudah bukan. jika anda tertarik langsung saja anda download add ons nya serta praktikkan sebagai screenshot blog. Kemudian Pada hasil jepretan/screenshot menggunakan addons Awesome Screenshot Minus diatas menghasilkan foto/image denganrincian:
Dan jika artikel adalah hasil buatan sendiri tentu akan lebih menjanjikan karena berangkat dari pengalaman, bisa saja artikelku yang ini "Cara Screenshot Seluruh Halaman Web " masuk dalam page one walaupun sudah sempit tempat di halaman pertama, tapi tetap saja optimisi dan memberi nilai manfaat bagi pengunjung. Maaf sedikit SEO hehe, Baiklah langsung saja demikianlah langkah-langkah untuk mengambil/screenshot seluruh halaman blog/web dengan mudah:
Cara Screenshot Seluruh Halaman Web
Kita nanti akan membutuhkan sebuah add ons yang, jika dalam istilah microsoft office word adalah add ins, hampir sama ya namanya, yaitu sebuah plugin tambahan untuk browser yang anda gunakan, jika anda menggunakan Web browser Mozilla firefox maka silahkan anda download add ins ya yang bernama Meet the Awesome Screenshot Plus for Mozilla, dan jika anda kebetulan menggunakan web browser Google Chrome maka silahkan anda download add ons yang bernama Awesome Screenshot Minus, dan silahkan anda add to firefox untuk download (web browser mozilla) dan pilih available to chrome (web browser Chrome) secara gratis add ons tersebut:Meet the Awesome Screenshot Plus for Mozilla
Awesome Screenshot Minus for Chrome
Praktik Screenshot seluruh laman web
Dan setelah anda instal maka nantinya addons Awesome Screenshot Minus ini akan tampil pada menu bar (atas pojok kanan) dan silahkan anda klik yang antinya akan tampil sebuah pilihan, untuk lebih jelasnya saya ambil contoh disini saya akan mengambil seluruh gambar halaman web saya yaitu tentangwebsites.blogspot.com pada web browser Mozilla firefox, dan setelah blog yang akan anda screenshot telah terbuka dengan sempurna maka silahkan anda klik add ons yang telah berada di pojok atas kanan anda seperti pada gambar berikut:
Kemudian silahkan anda pilih pada menu "Capture entire page" atau cara cepatnya silahkan anda tekan Ctrl + Shift + E pada keyboard komputer/laptope anda, perhatikan gambar:
Selanjutnya silahkan anda pilih " Done" yang artinya selesai
Kemudian, Silahkan klik "Save" dan silahkan anda simpan gambar pada lokasi yang anda inginkan agar mudah untuk mencarinya.
Sehingga nantinya akan tersimpan pada komputer/laptope anda dan kira-kira hasilnya nanti akan seperti pada gambar berikut:
Bagaimana..? mudah bukan. jika anda tertarik langsung saja anda download add ons nya serta praktikkan sebagai screenshot blog. Kemudian Pada hasil jepretan/screenshot menggunakan addons Awesome Screenshot Minus diatas menghasilkan foto/image denganrincian:
- item type : Png (support web and animation)
- Dimension: 1007 x 2697
- Size /ukran : 600 kb (kurang dari 1 mb)






Terimakasih mas nambah ilmu untuk sayah
ReplyDeleteok, sama-sama mas Kustian... terima kasih telah mampir...
Delete